

Introdução
Antes de começar a navegar pelo mundo dos Design Systems, primeiro precisamos entender um pouquinho sobre onde e quando surgiu a necessidade de utilização de bibliotecas de componentes, o que é afinal um Design System, e por que precisamos dele cada vez mais como ferramenta-chave para o sucesso dos nossos produtos digitais.
Tudo começou quando surgiu a necessidade de se modularizar sistemas, que nada mais é do que a reutilização de componentes em diversos produtos diferentes. Isso ocorre devido ao crescimento absurdo de novos dispositivos, tamanhos de telas e ambientes de acesso online que surgem até hoje.
Um sistema modular não só torna mais simples o processo de desenvolvimento de novas UI’s compatíveis com vários dispositivos de forma rápida, mas também permite garantir a consistência da estrutura visual e experiência de um sistema – o que é ainda mais necessário quando estamos falando não só de um, mas de vários sistemas de uma mesma organização.
Com a necessidade de lidar com a diversidade de dispositivos e com o objetivo de construir projetos de forma consciente, deu-se origem, lá no início, aos famosos frameworks de componentes como o “Bootstrap”, por exemplo, que foram criados com o intuito de facilitar e de agilizar o desenvolvimento de interfaces de front-end.


“Esses frameworks nada mais são do que estruturas de interface de usuário que fornecem uma coleção de padrões HTML pré-montados, estilos CSS e JavaScript para adicionar funcionalidade a componentes interativos como menus suspensos e carrosséis. Logo um dos aspectos mais atraentes dessas estruturas é a velocidade.” (Brad Frost)
Como nem tudo na vida são rosas, por mais incríveis que essas estruturas pareçam, elas possuem desvantagens.
Com o tempo, passaram a ser necessárias a personalização dos componentes e a adaptação à marca de cada produto, além da criação de novas experiências para diferentes produtos.


Portanto, o ideal seria ter pequenas bibliotecas para cada produto e cliente que possam ser personalizadas conforme suas necessidades, pensando não só em atender as necessidades do time de design e desenvolvimento, mas principalmente as necessidades do usuário final.
Mas então, e o Design System?
Identificamos, então, que precisamos de mais do que frameworks de componentes, precisamos de Design Systems! Esses são conjuntos de bibliotecas que unificam a linguagem de um determinado produto.


“O Design System não é um projeto, é um produto que serve produtos”. (Nathan Curtis)
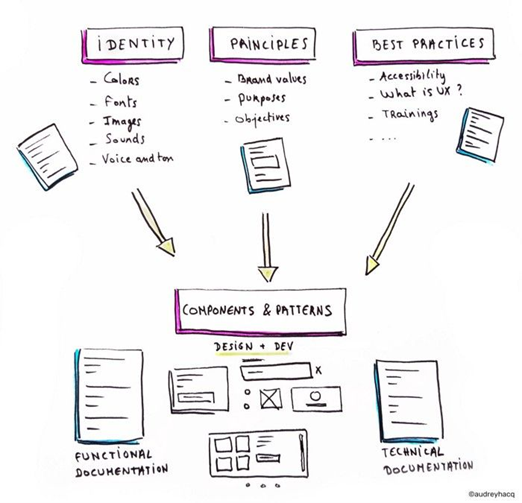
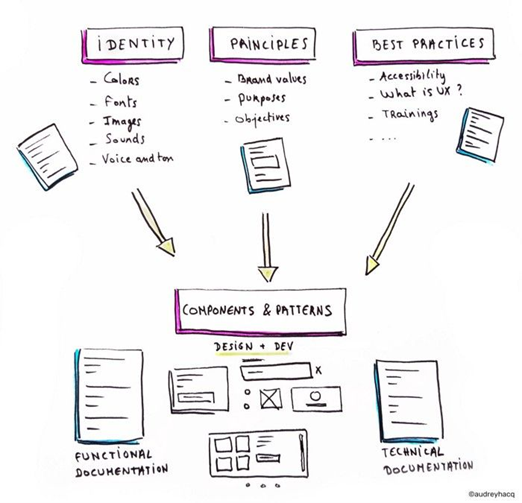
Um Design System, de modo geral, é composto basicamente por design tokens, por bibliotecas de componentes e por bibliotecas de código.
Muitas vezes o confundimos com Guia de Estilo, porém tenha em mente que o DS vai muito além disso e/ou de uma simples biblioteca de componentes.


Gosto da analogia de que o DS é uma pizza e que o guia de estilo é como se fosse uma pequena fatia dessa grande pizza que é um Design System. Vamos explorar um pouco alguns pontos que compõem um DS a seguir.
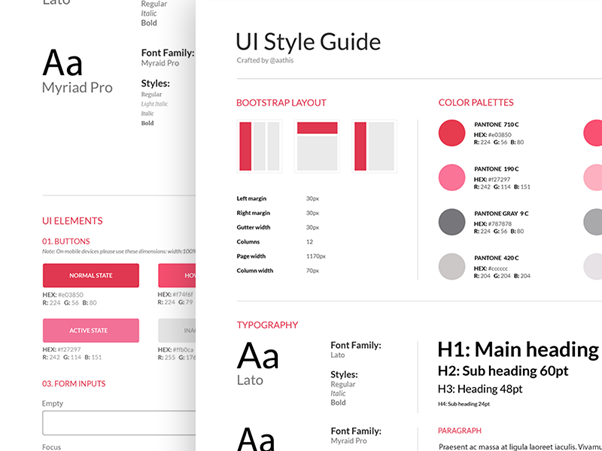
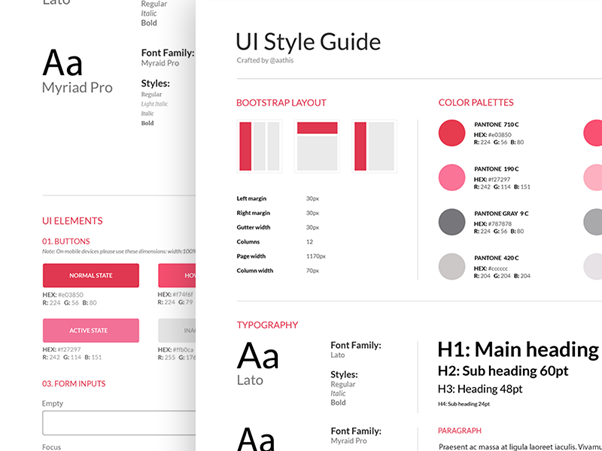
Guia de estilo
O Guia de Estilo é super importante para a criação dos design tokens de um Design System.
Ele é uma documentação que especifica as diretrizes de comunicação verbal e visual de uma marca ou produto, e é composto por: regras de uso da marca, posicionamento, escrita, tom e voz, fontes, cores, ícones, ilustrações, formas, linguagem de design, padrões de interface do usuário, etc.
Um guia de estilo fornece uma base para todos os envolvidos no projeto, em que cada um pode contribuir com suas respectivas considerações e preocupações com os padrões e com a linguagem de um produto.
“A educação é tão importante quanto a documentação. Um guia de estilo pode mostrar aos clientes que os sites são sistemas, e não coleções de páginas.” (Anna Debenham)


Design Tokens
Os Design Tokens são as variáveis semânticas de estilo do nosso Design System – melhor definição dada pela Meiuca, uma das nossas grandes referências em DS hoje.
Ou seja, nada mais são do que propriedades de estilo que possuem um significado comum ao time e que podem variar de acordo com as necessidades do nosso projeto.
Para deixar um pouco mais claro, esses tokens são uma forma unificada de se descrever os elementos de estilo (extraídos do nosso guia de estilo) que podem ter seu valor alterado a qualquer momento e também serem combinados entre si para formarem os nossos componentes depois.


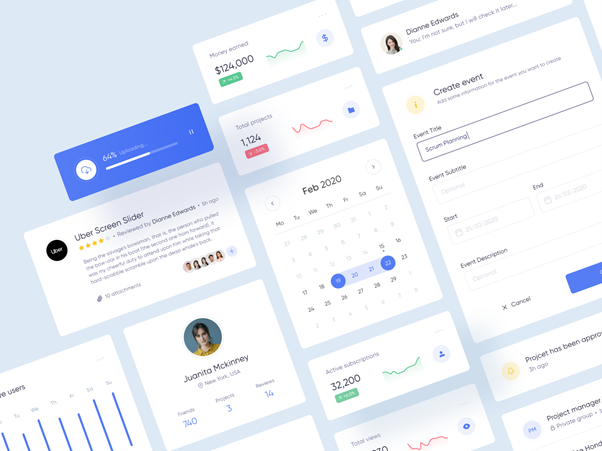
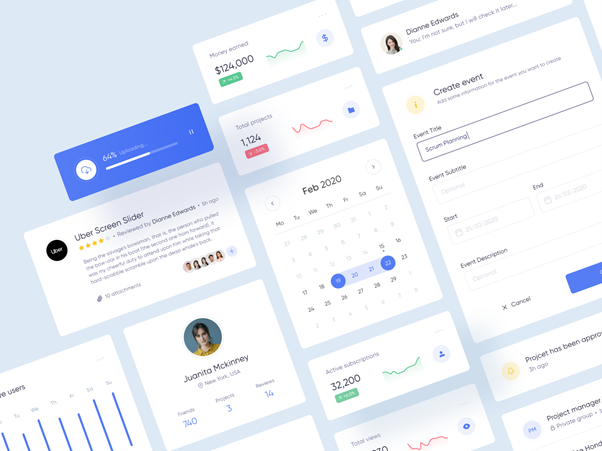
Biblioteca de Componentes
A biblioteca de componentes é composta pelo mapeamento de todos os componentes utilizados para a construção do produto, especificando desde a estrutura visual até a comportamental de cada um deles.
Ou seja, ela comporta todos os nossos componentes com suas variantes, estados, funcionamento, como se deve ou não utilizá-los, como eles podem ser combinados entre si, etc.
Existem algumas metodologias como, por exemplo, a “Atomic Design”, criada por Brad Frost, que auxilia na criação de Design System, principalmente facilitando a construção de bibliotecas de componentes mais robustas e estruturadas.
No entanto, existem vários outros modelos como, por exemplo, a forma como a Meiuca organiza seus Design System, pensando em uma construção de design baseado em “components first”, distribuindo suas bibliotecas de componentes de forma a facilitar não só a construção de design de forma organizada e bem estruturada, mas também pensando em manutenção e no espelhamento de bibliotecas de código para diferentes Stacks.


Biblioteca de Código
A biblioteca de código nada mais é do que o espelhamento da nossa biblioteca de componentes em código.
Por meio de um mapeamento, esses componentes são desenvolvidos de modo que se possa reutilizar sua implementação, seguindo todas as diretrizes da nossa biblioteca de componentes.
Assim, tem-se uma de biblioteca de código que é compartilhada entre os produtos, garantindo a consistência e a possibilidade de reutilização de código entre projetos.
É comum utilizar, para documentar bibliotecas de código e permitir mapear todos os componentes de forma mais simples e rápida para os desenvolvedores, ferramentas como “Storybook”, por exemplo, que já foi citada anteriormente em um post nosso!


Mas então por que utilizar um Design System?
Para começar, depois de tudo o que já vimos até aqui, podemos dizer que o Design System é uma mão na roda para facilitar a vida de todos. Vamos ressaltar aqui alguns dos pontos que fazem dele algo tão importante para a construção dos nossos produtos.
Um Design System, acima de tudo, traz clareza a um projeto, eliminando ambiguidades e permitindo que todos do time possam entender e agir de forma confiante, justamente por conta da documentação mais robusta, que comporta desde a estrutura base de um componente até como ele deve se comportar e ser aplicado.
Foi realizado um estudo pelo Figma para medir de forma quantitativa o processo criativo de alguns de seus designers.
Os participantes tinham duas tarefas, e para somente uma delas foi fornecido um Design System. Foi identificado, então, que os participantes que receberam acesso ao DS concluíram seus objetivos 34% mais rápido do que os demais que não o receberam.
Portanto, agilidade e eficiência são outras duas super vantagens na utilização de um DS.
Além disso, os componentes criados podem ser reutilizados entre projetos, dando abertura para que o time foque mais na resolução de problemas e garantindo consistência e uma boa experiência de uso dos produtos desenvolvidos.


Mas não para por aí não, viu! Em negócios, existem benefícios que podem agregar muito valor ao produto.
Além de proporcionar rapidez, redução no tempo e custo de comercialização do produto, é possível desenvolver um processo mais ágil de lançamento de novas versões e com qualidade, garantir uma interação mais intuitiva do produto e reduzir tempo de adaptação para novos usuários, como consequência de uma boa experiência a partir de um design consistente.
Assim, podemos criar designs e códigos mais limpos, criar um sistema de design sólido e claro para todos os envolvidos desde o início do processo, permitindo alterações com mais facilidade conforme o produto cresce.
Além de conseguir um processo de integração de novos membros na equipe mais leve e simplificada, conseguimos manter todos da equipe na mesma página, que podem colaborar entre si, compartilhar conhecimento e contribuir diretamente com o produto. Tudo isso e mais um pouco através do Design System!


E aí? O que está achando do Design System?
Nós da Zappts estamos constantemente estudando formas de entregar produtos de qualidade que ofereçam experiências incríveis aos nossos usuários.
Na parte dois deste artigo vamos falar um pouco mais sobre como funciona um Design System na prática e um pouquinho dos desafios que enfrentamos, principalmente no dia a dia da construção dos nossos produtos. Fiquem ligados!
Vou deixar aqui alguns exemplos top de DS para se inspirar:
Referências:
- Tudo o que você precisa saber sobre Design System | by Jonatan Zylbersztejn | UX Collective (uxdesign.cc)
- Designing Systems | Atomic Design by Brad Fros
- O que é Design Sytem? Como criar um sistema de design? (chiefofdesign.com.br)
- Entendendo Design Systems. Antes de começar: O que é Design… | by Van Serradas | UX Collective (uxdesign.cc)
- Meiuca Design
- Design System – A guide to design tokens from Yanna Ballantyne on Invision Design
- Figma – Measuring the value of design systems por Clancy Slack


Esta publicação foi desenvolvida por Carol Zaglia, UX Designer da Zappts.



