

Esta é uma republicação do post do blog do Vinnicius Gomes – Senior Frontend Engineer aqui da Zappts.
Nesse post vamos falar sobre como criar uma documentação para uma aplicação FrontEnd de forma simples e intuitiva.
Se você não gosta dos padrões antigos de documentação que nem eu, seus problemas acabaram! 🤩
Hoje vou te mostrar uma ferramenta que vem ganhando bastante espaço na comunidade e no mercado, que é ninguém menos que o Storybook, uma ferramenta Open Source que prepara um ambiente de desenvolvimento para componentes de UI.


Então bora para o que importa 🤓
Ah, antes de começar, eu vou utilizar o Storybook com o React, mas ele da suporte para vários outros frameworks e libs como 👇


Sem mais delongas, vamos para o código:
Vamos criar uma aplicação React utilizando o CRA, rodando o comando:
npx create-react-app my-app


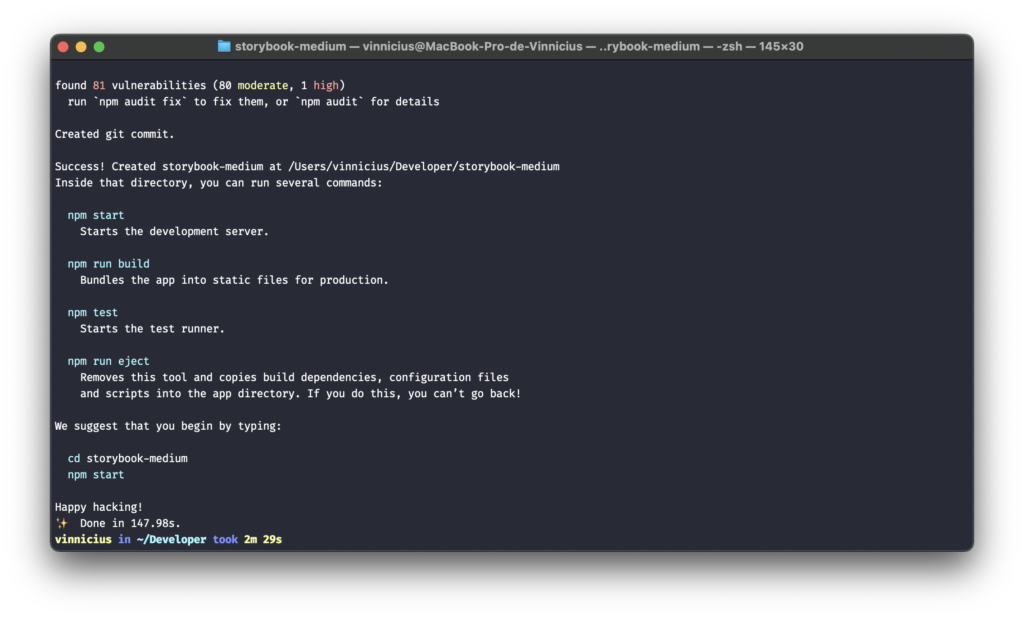
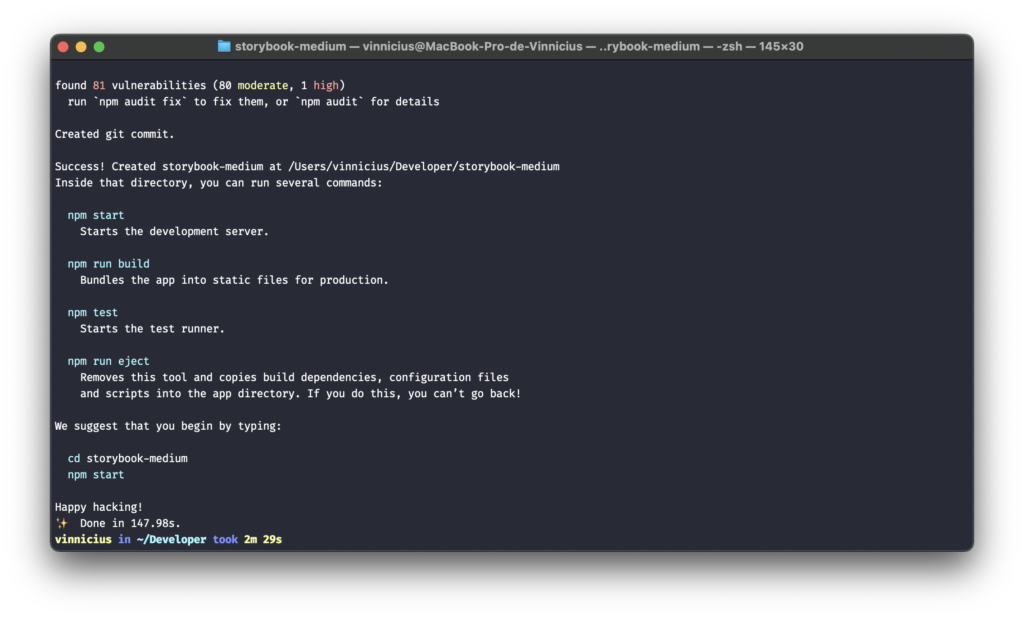
Com o projeto criado, vamos fazer a instalação do Storybook, rodando o comando: npx sb init
Você pode acessar a documentação para saber mais sobre a instalação através desse link.


Depois que a instalação for concluída vai ser criado duas pastas no nosso projeto 👇


Uma pasta chamada .storybook e outra dentro de /src/stories, a pasta .storybook contém as configurações que não vamos abordar hoje, mas você pode ler mais sobre essas configurações na documentação, e também foi criado a pasta /src/stories que vai ser onde vamos escrever nossas histórias.
Vamos rodar o Storybook
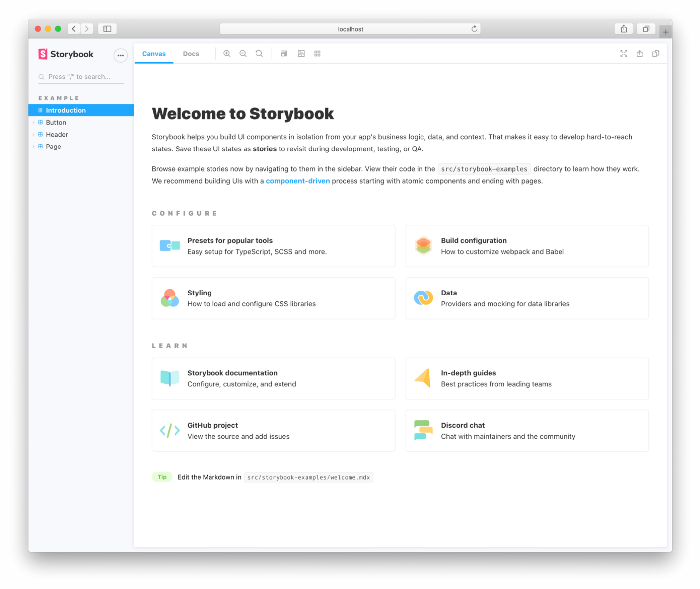
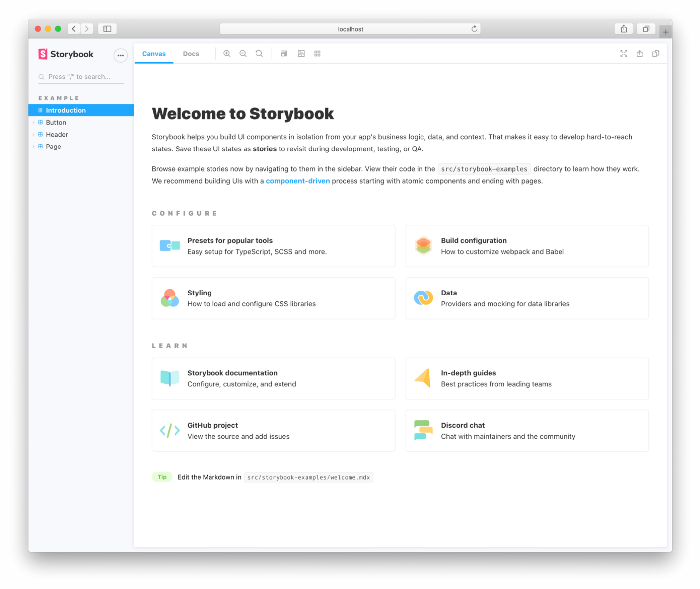
Execute o comando npm run storybook e acesse http://localhost:6006 você vai ver uma tela como essa 👇


Isso quer dizer que nosso Storybook foi instalado e está rodando corretamente! 🤩
Agora vamos entender a interface do Storybook


No lado esquerdo da tela, temos a lista de stories. O Storybook criou alguns componentes de exemplo.
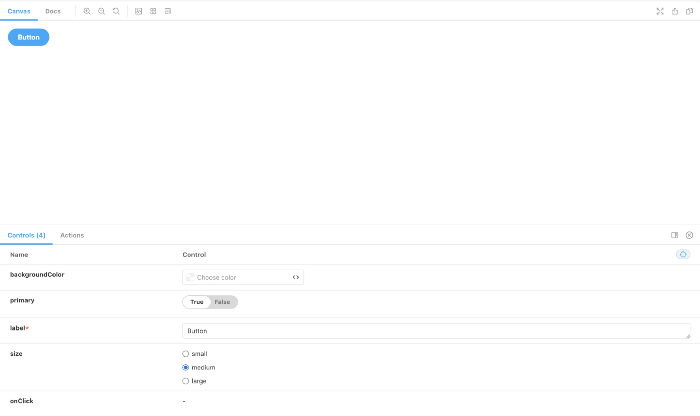
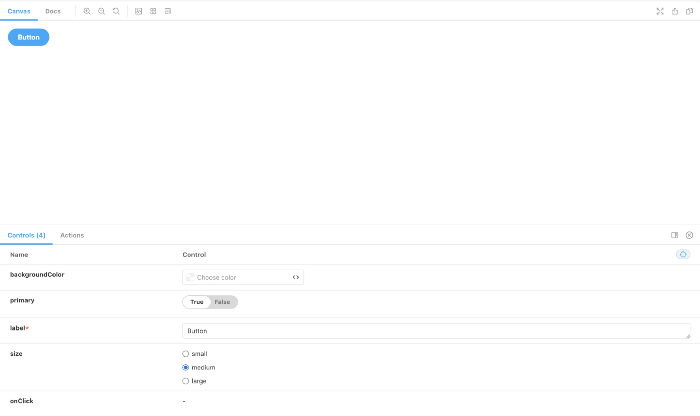
Clicando no componente de botão, vamos ver algo parecido com isso 👇


Onde é renderizado o componente, e na parte inferior temos um menu com algumas opções que podemos interagir com o componente e ver o seu funcionamento.
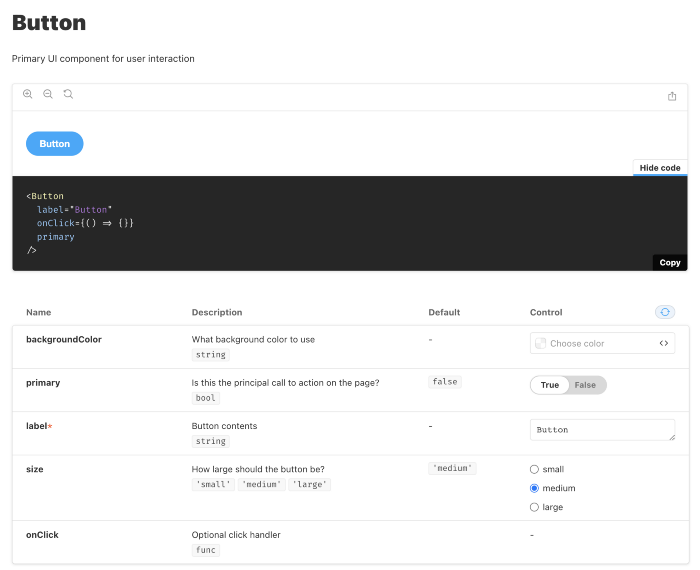
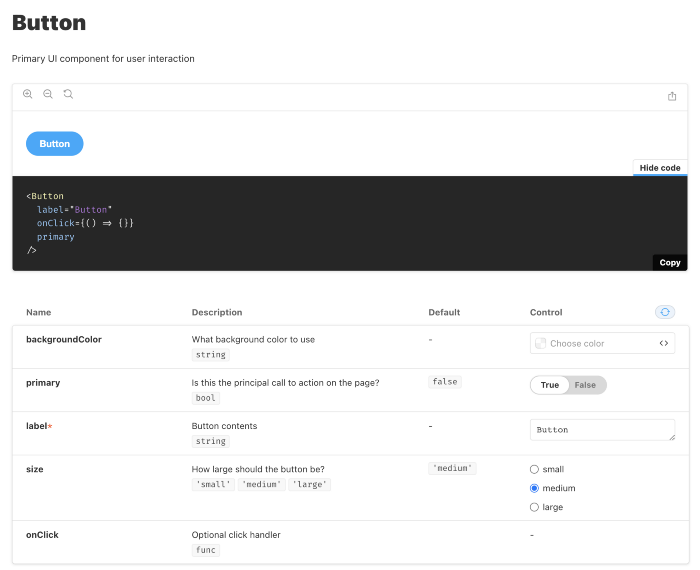
No menu superior temos uma opção Docs, clicando nela vai ser aberto a documentação do componente 👇


Agora vamos criar uma nova Stories
Para começar, fiz uma limpa na pasta stories deixando somente a introdução e os assets 👇


Vamos criar um simples componente de Alert, então pra isso vamos criar 3 arquivos 👇


Como o foco desse post não é criar um componente, vou pular essa parte, o código do componente está disponível nesse repositório.
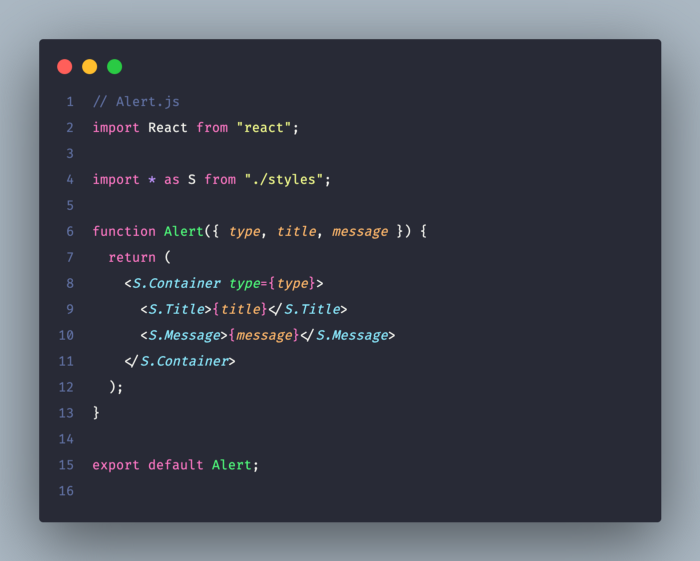
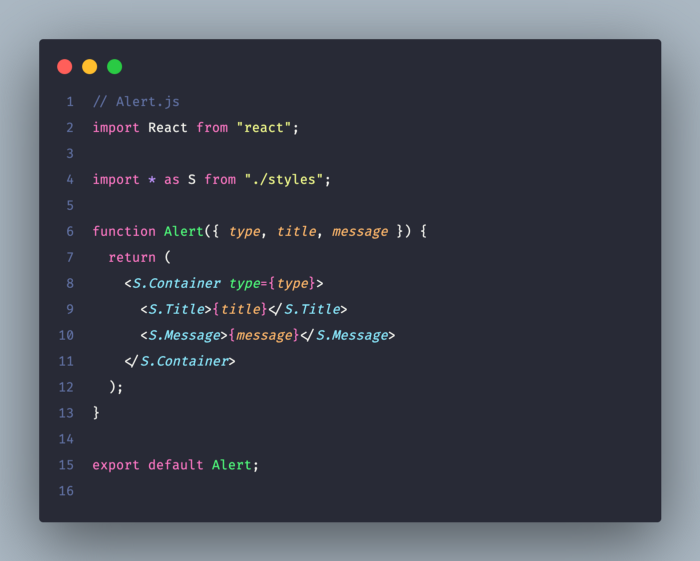
Nosso componente de Alert ficou assim 👇


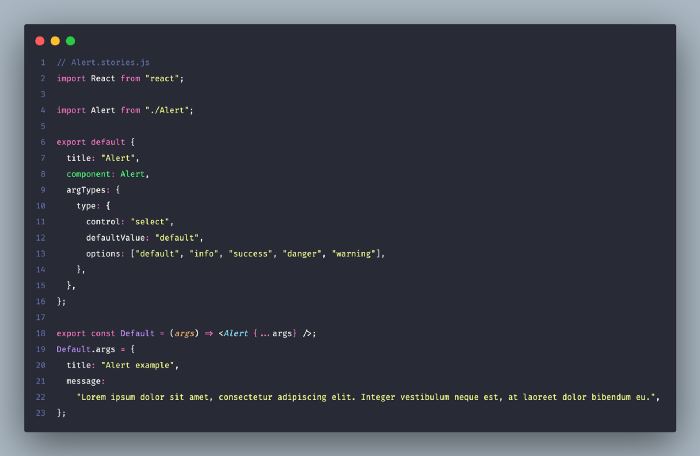
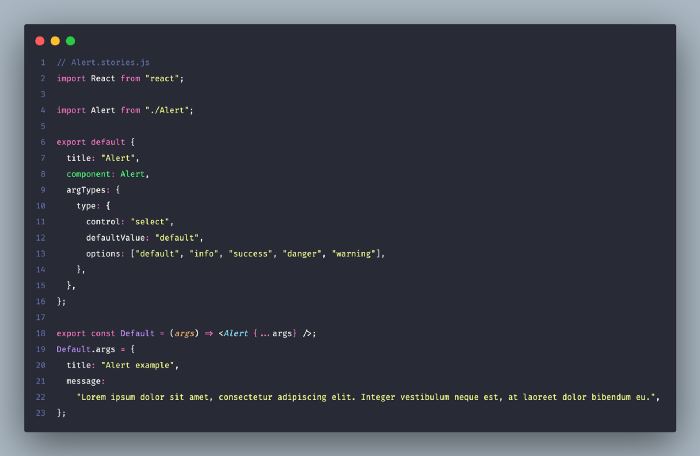
Agora vamos criar a Storie, para isso crie um arquivo Alert.stories.js 👇


Calma, sei que tem bastante coisa ai, mas vou te explicar as partes importantes!
Linha 6–16: Aqui estamos criando a configuração default da nossa Storie, definindo um title, apontando o componente e definindo os args padrões. Na linha 10 estamos defindo que a props type vai ser exibida como um select na tela do Storybook recebendo um array de opções:
Linha 17: Estamos definindo nossa Story
Linha 19: Aqui estamos definindo as props para o componente Default, que vai receber um title e uma message
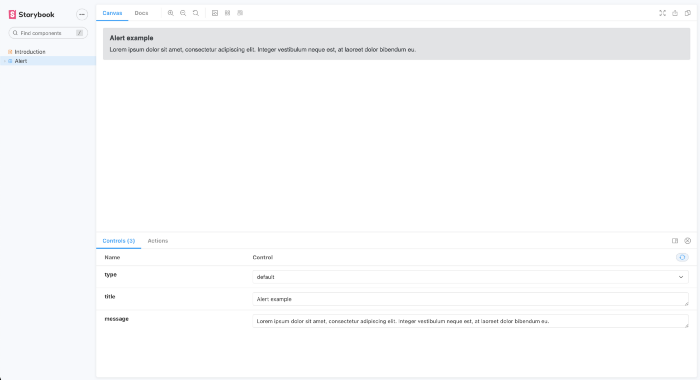
E o resultado vai ser esse 👇


E pronto, é simples assim 🎉
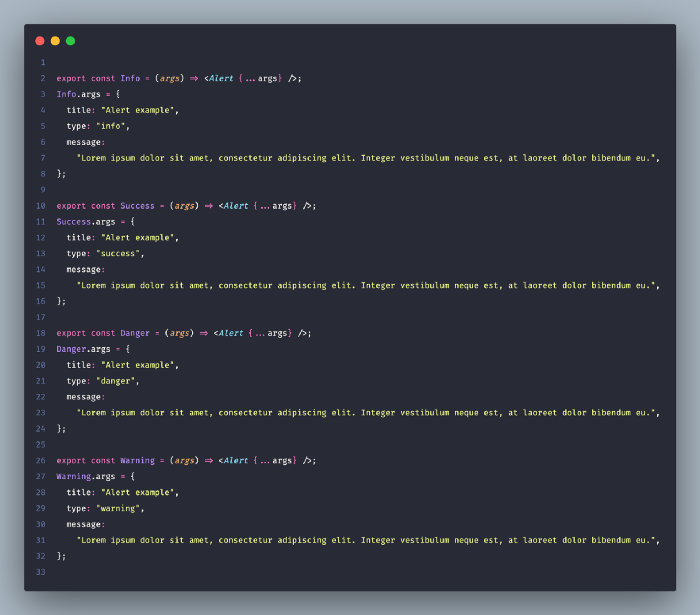
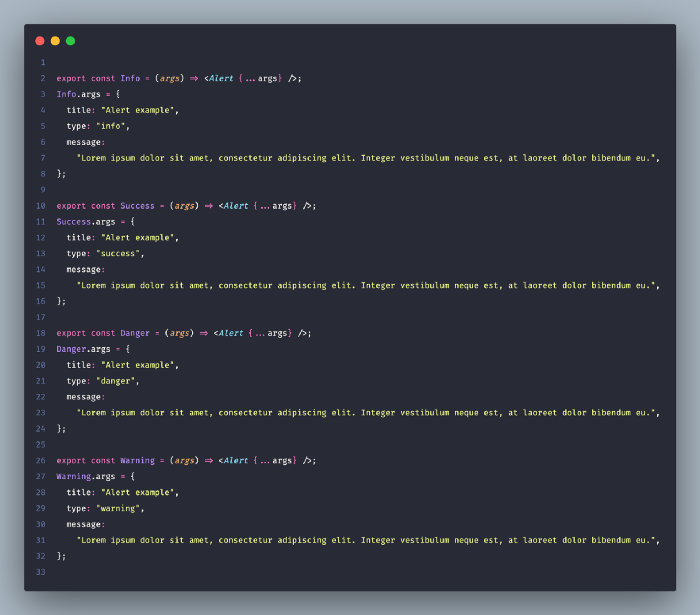
Vamos adicionar as outras variantes do nosso Alert 👇


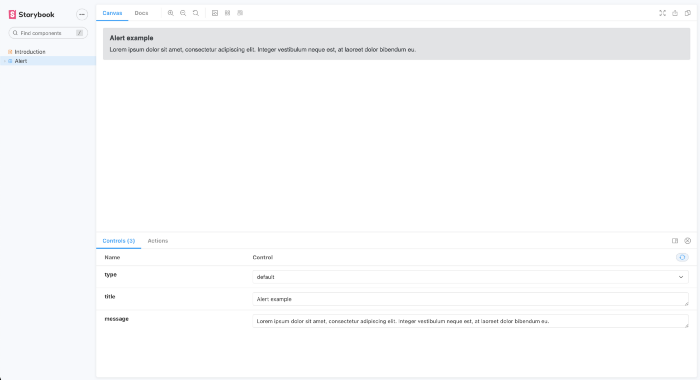
A diferença aqui é que foi adicionado a props type dentro do args, automaticamente o Storybook vai listar todas as variantes do componente 👇


O arquivo Alert.stories.js final ficou assim 👇
// Alert.stories.js
import React from “react”;
import Alert from “./Alert”;
export default {
title: “Alert”,
component: Alert,
argTypes: {
type: {
control: “select”,
defaultValue: “default”,
options: [“default”, “info”, “success”, “danger”, “warning”],
},
},
};
export const Default = (args) =><Alert {…args} />;
Default.args = {
title: “Alert example”,
message:
“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vestibulum neque est, at laoreet dolor bibendum eu.”,
};
export const Info = (args) =><Alert {…args} />;
Info.args = {
title: “Alert example”,
type: “info”,
message:
“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vestibulum neque est, at laoreet dolor bibendum eu.”,
};
export const Success = (args) =><Alert {…args} />;
Success.args = {
title: “Alert example”,
type: “success”,
message:
“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vestibulum neque est, at laoreet dolor bibendum eu.”,
};
export const Danger = (args) =><Alert {…args} />;
Danger.args = {
title: “Alert example”,
type: “danger”,
message:
“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vestibulum neque est, at laoreet dolor bibendum eu.”,
};
export const Warning = (args) =><Alert {…args} />;
Warning.args = {
title: “Alert example”,
type: “warning”,
message:
“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vestibulum neque est, at laoreet dolor bibendum eu.”,
};
E pronto, criamos nossa primeira Storie, simples né?! 😎
Caso você queira rodar a aplicação na sua maquina, você pode acessar o repositório nesse link.



